
Категории:
ДомЗдоровьеЗоологияИнформатикаИскусствоИскусствоКомпьютерыКулинарияМаркетингМатематикаМедицинаМенеджментОбразованиеПедагогикаПитомцыПрограммированиеПроизводствоПромышленностьПсихологияРазноеРелигияСоциологияСпортСтатистикаТранспортФизикаФилософияФинансыХимияХоббиЭкологияЭкономикаЭлектроника
Редактирование проектных данных на сетевом графике
Сетевой график, как и диаграмма Ганта, позволяет редактировать план проекта. Двойной щелчок на блоке открывает окно редактирования свойств задачи. Для редактирования отдельного свойства задачи, отображенного на блоке, нужно установить курсор на него и затем отредактировать его с помощью строки ввода данных.
Для создания задачи нужно щелкнуть в свободном месте графика и растянуть на нем, прямоугольник, а затем отпустить мышь. Создание задачи на графике не очень удобно, потому что не всегда можно точно предсказать, к какой фазе проекта будет отнесена новая задача и после какой задачи она будет добавлена. При этом изменять уровень вложенности задачи можно с помощью стандартного сочетания клавиш Shift+Alt+<- и Shift+Alt+->.
Удалить задачу можно нажатием клавиши Delete. Связи между задачами создаются перетаскиванием мыши с одной задачи на другую, как и в диаграмме Ганта. Двойной щелчок на связи открывает уже знакомое нам по диаграмме Ганта диалоговое окно редактирования свойств, в котором можно и удалить связь.
Панель инструментов сетевого графика
Сетевой график удобно настраивать с помощью специальной одноименной панели инструментов1, содержащей кнопки для быстрого осуществления некоторых операций по настройке графика (рис. 6.16). Нажатие кнопки производит действие, а повторное нажатие (в большинстве случаев) отменяет его (О том, как отображать панели инструментов, мы уже говорили в разделе "Настройки панелей инструментов").
Кнопка Show/Hide Summary Tasks (Показать/Скрыть суммарные задачи) предназначена для того, чтобы скрывать и отображать на графике блоки, обозначающие фазы проекта. С помощью кнопки Show/Hide Progress Marks (Показать/Скрыть метки выполнения) можно включить или выключить режим выделения задач, находящихся в процессе выполнения и завершенных.
Для того чтобы увидеть, как блоки сетевого графика будут расположены на странице при печати, можно включить режим отображения на графике границ между страницами. Для этого предназначена кнопка Show/Hide Page Breaks (Показать/ Скрыть разрывы страниц). С ее же помощью можно отключить этот режим.
Кнопка Show/Hide Link Labels (Показать/Скрыть надписи связей) управляет отображением меток с указанием типа связи между блоками. Кнопка Straight/Rectilinear Links (Связи прямыми линиями/Связи ломаными линиями) используется для переключения стилей связей с прямоугольного на прямой и обратно. С помощью кнопки Show/Hide Fields (Скрыть/Показать поля) можно уменьшить размер блоков, убрав все поля, кроме ID (Ид.), в результате чего на экране будет видно больше блоков. Чтобы восстановить размер блоков, нужно снова воспользоваться этой кнопкой.
Раскрывающийся список Align (Выровнять) вместе с двумя последними кнопками становятся активны только при включенном режиме ручного размещения блоков (см. раздел "Настройка дополнительных параметров"). Список Align (Выровнять) позволяет выровнять выделенные на графике блоки по правой (Rights), левой (Lefts), верхней (Tops) или нижней (Bottoms) границе, а также по центру в горизонтальном (Middles) или вертикальном (Centers) направлении.
Часто в процессе ручной настройки графика блоки располагаются не так, как нужно, и хочется снова расположить их так, как они были расположены в автоматическом режиме размещения блоков. Для этого предназначена кнопка Layout Now (Применить макет). Для того чтобы расположить в автоматическом режиме только выделенные блоки, предназначена последняя кнопка панели — Layout Selection Now (Применить макет к выделенному фрагменту).
Cхема данных
Схема данных (Relationship Diagram) — это особый вид сетевого графика, предназначенный только для анализа связей между задачами проекта.
Диаграмма разделена на страницы, которые можно пролистывать с помощью полосы прокрутки. На одной странице можно просматривать информацию только об одной задаче, и страницы с задачами расположены по возрастанию порядкового номера задачи.
Блок с информацией о задаче расположен в центре страницы (рис. 6.17, файл 1.mpp) и выделен цветом. Слева от него расположены блоки предшествующих задач, а справа — последующих. Щелкнув на любом из этих блоков, можно сразу перейти на страницу диаграммы с информацией о соответствующей задаче.

Рис. 6.17. Схема данных MS Project: в центре расположена текущая задача, выделенная цветом, слева — предшествующая задача, а справа — последующие
Диаграмма не содержит элементов, предназначенных для форматирования блоков или настройки диаграммы в целом. Кроме того, с помощью диаграммы нельзя редактировать проектные данные — их можно только просматривать.
Использовать эту диаграмму удобно для анализа плана проекта с множеством зависимостей, поскольку с ее помощью можно сфокусироваться на задачах, связанных с выбранной. При этом ее использование наиболее эффективно в сочетании с другими диаграммами или таблицами внутри вида.
Календарь
Календарь — одна из основных диаграмм, которыми вы будете пользоваться при работе в MS Project, потому что с его помощью можно представить план работ в привычном для большинства сотрудников виде. В этом уроке вы узнаете, как настраивать отображение задач плана проекта на этой диаграмме.
График ресурсов предназначен для анализа загрузки ресурсов. Вы узнаете, какую информацию можно получать с помощью этого представления и как его настраивать. Когда вы освоите тонкости работы с этим представлением, вы сможете получать все необходимые вам отчеты по ресурсам в рамках проекта.
Диаграмма Календарь (Calendar) отображает информацию о плане проекта в виде таблицы с семью или пятью колонками, соответствующими дням недели, и множеством рядов, соответствующих неделям. Задачи на календаре обозначены отрезками, которые начинаются в день начала работ над задачей и заканчиваются в день их окончания (рис. 7,1, файл1.mpp).

Рис. 7.1. Диаграмма напоминает обычный календарь, на котором задачи отмечены отрезками, колонки соответствуют дням недели, а строки — неделям
Диаграмма удобна тем, что представляет план проекта и задачи внутри него в традиционном календарном виде. MS Project содержит набор средств, позволяющих отформатировать календарь удобным способом, например чтобы его можно было распечатать и повесить на стену. Кроме того, на диаграмме можно редактировать план проекта.
Форматирование календаря
Принципы настройки календаря совпадают с принципами настройки диаграммы Ганта: можно отформатировать стили отрезков, шкалу времени, вспомогательные линии и общие параметры диаграммы.
В отличие от диаграммы Ганта или сетевой диаграммы, на которых можно форматировать как отдельный отрезок, так и их группы (стили отрезков), на календаре можно форматировать только стили отрезков, а изменить параметры отображения одного отрезка для конкретной задачи нельзя.
Форматирование стилей отрезков
Для изменения параметров отображения отрезков на диаграмме предназначено диалоговое окно форматирования стилей отрезков (рис. 7.2, файл 2.mpp). Открыть его можно посредством команды меню Format > Bar Styles (Формат > Стили отрезков) либо с помощью команды Bar Styles (Стили отрезков) контекстного меню диаграммы.

Рис. 7.2. Диалоговое окно форматирования стилей отрезков
В левой части диалогового окна расположен список типов отрезков. После того как на один из пунктов в списке будет установлен курсор, в остальных разделах диалогового окна можно задавать параметры выбранного типа отрезков. В разделе Sample (Образец), расположенном внизу диалогового окна, можно увидеть, как будут выглядеть отрезки выбранного типа на диаграмме.
Параметры, расположенные в разделе Bar shape (Форма отрезка), определяют форму и цвет отрезка на диаграмме. В списке Bar type (Тип отрезка) выбирается подходящая форма отрезка: Ваг (Прямоугольник), Line (Линия) или None (Нет). Первый вариант — стандартная форма отрезка, как в диаграмме Ганта, при выборе второго варианта отрезок будет обозначен тонкой линией, а в третьем случае отрезок вообще не будет отображен на календаре.
В списках Pattern (Узор) и Color (Цвет) определяются цвет фигуры и способ ее окраски. Список Split pattern (Прерывание) содержит варианты отображения перерывов во время выполнения задач. Наконец, флажок Shadow (Тень) определяет, будут ли отрезки на диаграмме иметь тень.
В разделе Text (Текст) осуществляется настройка отображаемой на отрезке текстовой информации. В списке Field(s) (Поля) можно выбрать один или несколько столбцов «внутренней» таблицы, данные из которых будут отображаться на отрезке. Для того чтобы выбрать несколько столбцов, нужно после выбора первого ввести точку с запятой, а затем ввести имя другого поля либо выбрать его из списка.
В раскрывающемся списке Align (Выравнивание) определяется, где внутри отрезка будет размещена текстовая информация: справа (Right (по правому краю)), слева (Left (По левому краю)) или в центре (Center (По центру)). При установке флажка Wrap text in bars (Перенос текста отрезков) текстовая информация, если она вся не помещается внутри отрезка, будет переноситься на следующую строку, увеличивая высоту отрезка, а если этот флажок сброшен, то на отрезке будет отображаться только умещающаяся часть текста.
Как и на диаграмме Ганта, на календаре можно округлять длительность задач до целых дней. Для включения режима округления служит флажок Bar rounding (Округление отрезков до целых дней).
В диалоговом окне форматирования стилей отрезков нельзя задать шрифт отображаемой текстовой информации. Это делается в диалоговом окне, предназначенном для форматирования стилей текстовой информации (рис. 7.3, файл 2.mpp). Открыть его можно командой меню Format > Text Styles (Формат > Стили текста) либо с помощью команды Text Styles (Стили текста) контекстного меню диаграммы.
Для настройки шрифта, используемого при отображении на отрезке текстовой информации, в списке Item to Change (Изменяемый) нужно выбрать название стиля, совпадающее с названием стиля отрезков. Например, для того чтобы определить шрифт, которым будут отображаться данные на отрезках, обозначающих вехи (Milestone), в списке настраиваемых элементов нужно выбрать пункт Milestone Tasks (Задачи-вехи) и затем определить параметры шрифта.
На рис. 7.4 (файл 2.mрр) изображен календарь, отрезки которого были отформатированы с использованием описанных приемов. Например, фазы обозначаются отрезками типа Line (Линия), критические задачи выделены цветом и особым узором. Кроме того, эти отрезки имеют тень и на них отображается информация о стоимости. Наконец, у завершающих задач включен режим переноса по cловам. Отформатированный календарь можно сравнить с рис. 7.1, где представлена его стандартная версия.

Рис. 7.3. Настройка используемых на отрезках шрифтов

Рис. 7.4. Так выглядит календарь после форматирования типов отрезков
Форматирование шкалы времени
Параметры отображения на календаре заголовков, дней и выделение дней цнс-том определяются в диалоговом окне форматирования временной шкалы. Оно открывается с помощью команды меню Format > Timescale (Формат > Шкала времени) либо с помощью команды Timescale (Шкала времени) контекстного меню диаграммы.

Рис. 7.5. Диалоговое окно форматирования временной шкалы календаря, вкладка Week Headings (Заголовки)
Диалоговое окно форматирования временной шкалы состоит из трех вкладок: Week Headings (Заголовки недель), Date Boxes (Поля дат) и Date Shading (Заливка полей дат). На первой вкладке (рис. 7.5) определяется, как на календаре будут отображаться заголовки.
В раскрывающихся списках Monthly titles (Названия месяцев), Daily titles (Названия дней) и Weekly titles (Названия недель) можно выбрать подходящий формат обозначения месяцев, дней и недель. Если в списке выбрать пункт None (Нет), то соответствующее обозначение отображаться не будет. Например, при приведенных на рис. 7.5 (файл З.mpp) настройках на календаре не будут обозначаться недели.
Параметр Show week with (Длина недели) определяет число дней недели, отображаемых в календаре: если выбран переключатель 7 days (7 дней), то календарь отображается полностью, а если 5 days (5 дней), то исключаются суббота и воскресенье. Если установить флажок Previous/Next month calendar (Предыдущий и следующий месяцы), то на диаграмме рядом с названием месяца будут отображаться календари на предыдущий и следующий месяц.
В примере на рис. 7.6 (файл З.mрр) отображены эти календари для случая пятидневной недели. Кроме того, сокращены названия дней (на рис. 7.4 использовались полные названия) и в крайней левой колонке добавлены заголовки недель. На второй вкладке диалогового окна (рис. 7.7, файл 4.гпрр) настраивается вид дней на календаре. Каждый день представлен квадратом, в верхнем и нижнем ряду которого может быть размещена информация о дне. Если верхний или нижний ряд квадрата используется для отображения такой информации, то он выделяется цветом. Например, на рис. 7.7 в верхнем ряду квадрата размещена дата, и ряд выделен серым цветом.

Рис. 7.6. Над календарем отображаются уменьшенные календари на следующий и предыдущий месяцы, слева от дней выводятся заголовки недель

Рис. 7.7. Вкладка Date Boxes (Поля дат) диалогового окна форматирования временной шкалы календаря
Для настройки внешнего вида дня предназначены разделы Top row (Верхний ряд) и Bottom row (Нижний ряд), содержащие одинаковый набор параметров. В раскрывающихся списках Left (Слева) и Right (Справа) определяется, какая информация будет отображаться в ряду слева и справа. Например, на рис. 7.7 в списке Left для верхнего ряда выбран пункт None (Нет), а в списке Right пункт с номерами дней. Соответственно, в разделе Sample (Образец) видно, что в верхнем ряду дня слева не отображается никакая информация, а справа выводится число.
Помимо информации о дате в ряду можно отобразить так называемый индикатор переполнения (Overflow Indicator), который будет появляться в случае, если вся информация не помещается в ячейке. На рис. 7.7 этот индикатор отображается слева в нижнем ряду квадрата.
В списках Pattern (Узор) и Color (Цвет) задается цвет ряда и способ его заливки. Нацример, на рис. 7.7 верхний ряд закрашен серым цветом со сплошной заливкой, а нижний заштрихован черными линиями.
На третьей вкладке диалогового окна (рис. 7.8, файл 4.mpp) определяется, как дни на календаре будут выделяться цветом, то есть каким цветом они будут закрашиваться. Возможность выделять дни цветом очень удобна: например, по умолчанию выходные дни закрашиваются серым, что позволяет легко определить их визуально.

Рис. 7.8. Вкладка диалогового окна форматирования временной шкалы, содержащая параметры заливки полей дат
В списке Show working time for (Рабочее время для) приведен список всех календарей проекта. Все настройки, осуществляемые в этом диалоговом окне, влияют именно на отображение дней выбранного календаря. Например, на рис. 7.8 выбран персональный календарь Иванова. В соответствии с выбранным календарем на диаграмме отображается рабочее и нерабочее время. Например, выбранным нами на рисунке способом будут заштриховываться нестандартные рабочие дни для Иванова, а не других ресурсов.
После того как календарь выбран, в списке Exception type (Категория дат) нужно выбрать тип дней календаря, которые требуется настроить. В списке есть три типа: Working Days (Рабочие дни), Nonworldng Days (Нерабочие дни) и Nondefault Working Days (Нестандартные рабочие дни). При этом каждый из типов дней может относиться либо к базовому календарю (Base Calendar), либо к календарю ресурса (Resource Calendar).
Выбрав календарь и тип дней, можно отредактировать параметры их цветового выделения, задав цвет в списке Color (Цвет) и метод заливки в списке Pattern (Узор). Выполненные настройки будут автоматически отображаться в разделе Sample (Образец). Например, на рис. 7.8 календарь настроен так, что нестандартные рабочие дни основного календаря будут заштриховываться синим, а нестандартные рабочие дни личных календарей будут отмечаться вертикальными полосами (этой настройки на рис. 7.8 не видно).
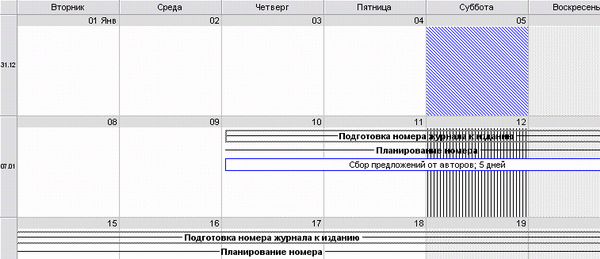
На рис. 7.9 (файл 4.mpp) видно, как повлияли сделанные настройки на внешни]'! вид календаря: неурочный рабочий день 5 января заштрихован, потому что он относится к базовому календарю, и в этот день работают все сотрудники, вовлеченные в проект. А в неурочный рабочий день 12 января работает только сотрудник Иванов (то есть это неурочный рабочий день его личного календаря), и поэтому день выделен вертикальными линиями.

Рис. 7.9. Календарь после изменения настроек выделения дней цветом
Сетка
Вспомогательные линии играют очень важную роль в календаре, поскольку с их помощью дни и недели отделяются друг от друга. Параметры их отображения на диаграмме можно определить в диалоговом окне форматирования сетки (рис. 7.10), которое вызывается командой меню Format t Gridlines (Формат > Сетка).

Рис. 7.10. Диалоговое окно форматирования вспомогательных линий
Это диалоговое окно повторяет аналогичное окно для форматирования вспомогательных линий на диаграмме Ганта. Щелкнув в списке, расположенном в левой части окна, на категории линии, которую вы собираетесь настроить, можно выбрать ее стиль из списка Туре (Тип) и цвет из списка Color (Цвет).
Линии типа Days (Дни) пересекают диаграмму по вертикали, разделяя дни. Линии типа Weeks (Недели) проходят по горизонтали, разделяя недели. Линии типа Title Vertical (Вертикальные в заголовках) и Title Horizontal (Горизонтальные в заголовках) разделяют заголовки дней и недель и видны только в режиме просмотра перед печатью Print Preview (Предварительный просмотр). И наконец, линии типа Data Box — Тор (Поле даты — сверху) и Data Box — Bottom (Поле даты — снизу) располагаются сверху и снизу дня, отделяя размещенные на нем данные от верхнего или нижнего ряда со вспомогательной информацией.
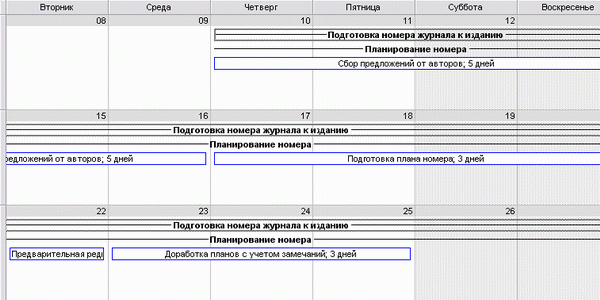
Например, на рис. 7.11 линии типа Days (Дни) обозначены пунктиром, a Weeks (Недели) — точками. Кроме того, для обозначения линии Data Box — Bottom (Поле даты — снизу) выбран серый цвет, и она отделяет нижний ряд в ячейке дня от основного пространства ячейки, отведенного для отображения отрезков.

Рис. 7.11. Фрагмент календаря с нестандартным форматом вспомогательных линий
Последнее изменение этой страницы: 2016-08-28
lectmania.ru. Все права принадлежат авторам данных материалов. В случае нарушения авторского права напишите нам сюда...