
Категории:
ДомЗдоровьеЗоологияИнформатикаИскусствоИскусствоКомпьютерыКулинарияМаркетингМатематикаМедицинаМенеджментОбразованиеПедагогикаПитомцыПрограммированиеПроизводствоПромышленностьПсихологияРазноеРелигияСоциологияСпортСтатистикаТранспортФизикаФилософияФинансыХимияХоббиЭкологияЭкономикаЭлектроника
Отображение встроенных рисунков
Изображения в Интернете бывают разных форматов. Самыми признанными и распространенными среди них являются GIF, JPG.
Формат GIF позволяет создавать анимированные картинки. Этот формат является сжатым, и допустимое количество цветов в нем 256. Сжатие происходит без потерь, т.е. изображение записывается без каких-либо преобразований.
Формат JPG также является сжатым, и применяется для изображений требующих большое количество цветов вплоть до 16 млн. Сжатие происходит после оптимизации и поэтому происходят потери в качестве. Размер файла сильно зависит от требуемого качества изображения, которое может иметь 7 уровней качества (от очень плохого до наилучшего).
Для размещения на Web-странице встроенного рисунка используем тег <IMG>. Этот тег имеет атрибут scr указания адреса отображаемого рисунка, но можно использовать вместо пути его URL в Internet'е.
<html>
<base href="http://www.mjk.msk.ru/~dron/images">
<p><img src="prob.gif">
<p><img src="../banner.gif">
<p><img src="http://www.rambler.ru/dronban.jpg">
</html>
Первая картинка будет загружаться из http://www.mjk.msk.ru/~dron/images/prob.gif.
Вторая уже будет загружаться из каталога высшего уровня, т.е. в данном случае прямо из http://www.mjk.msk.ru/~dron/.
Последняя картинка демонстрирует возможность загрузки картинок с других сайтов, и загрузится с сайта http://www.rambler.ru/. Эти названия изображений даны только для примера и на самом деле не существуют !!!
Кроме атрибута src существуют еще несколько атрибутов:
alt - этот атрибут задает текст, который будет изображаться вместо картинки, если она не загрузилась или не отображается. Этот текст также выскакивает в всплывающей подсказке. Как правило в тексте указывается краткое описание изображения или ссылки, а также иногда содержит в себе название файла с его размером.
Пример:
<img src="pic1.gif" alt="Рисунок 1. Пример вращения твердого тела.">
<img src="b.jpg" alt="b.jpg">
Большинство атрибутов в html не требуют заключения в кавычки, но атрибут alt лучше ограничивать, т.к. он может содержать пробелы и разделительные знаки, которые браузер не сможет обработать.
lowsrc - источник изображения низкого качества или размера, для быстрой предварительной загрузки.
align - задает выравнивание изображения относительно текущей строки:
align=top Выравнивает верхний край изображения по верхнему краю текущей строки.
align=middle Выравнивает центр изображения по базовой линии текущей строки.
align=bottom - Установка по умолчанию. Выравнивает нижний край изображения по базовой линии текущей строки.
align=left - Выравнивает изображение по левому полю.
align=right - Выравнивает изображение по правому полю.
width и height - Эти атрибуты задают горизонтальный и вертикальный размер картинки, чтобы еще до начала загрузки изображения браузер выделил ему требуемое место.
border - Задает толщину рамки, которой будет обрисовываться изображение. Если изображение не является ссылкой, то оно по умолчанию не окружается рамкой. Если же это изображение-ссылка, то для толщина рамки будет равна 2. Рамка иногда может портить стиль вашей страницы, тогда используйте border=0.
vspace - Используется для указания ширины пространства сверху и снизу от изображения в пикселах. Как правило по умолчанию равно 0. Но может быть и иным.
usemap и ismap - Устанавливают на картинку карты ссылок, на которых я остановлюсь подробнее в следующих шагах.
СОДЕРЖАНИЕ РАБОТЫ
- Ознакомиться с теоретическим материалом.
- Загрузить программу Блокнот.
- Создать HTML-документ, который в окне Web-браузера отобразится так, как показано на примере.
- Сохранить набранный текст в файл с расширением *.html
- Открыть файл в окне браузера и, если есть недостатки, устранить их.
- Выполнить одно из заданий, выданное преподавателем. Открыть файл в окне браузера.
Задание №1
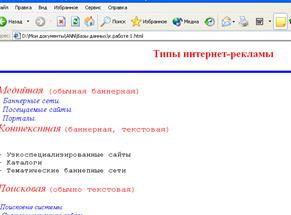
Создайте HTML-документ, который в окне браузера отображается, как показано на рис.8.4.

Рис.8.4
Листинг задания №1
<HTML>
<HEAD>
<! - - Строка заголовка - - >
<TITLE>Мой первый HTML-документ</TITLE>
</HEAD>
<BODY>
<FONT size=5 color=red><p align=center><b>Типы интернет-рекламы</p></b></FONT>
<HR size=5 color=blue>
<br>
<FONT color=red size=5><cite>Медийная</cite><tt> (обычная баннерная)</tt></FONT>
<br>
<FONT size=4 color=blue><em>- Баннерные сети
<br>- Посещаемые сайты<br>- Порталы</em></FONT>
<br>
<FONT color=red size=5><cite>Контекстная</cite> <tt>(баннерная, текстовая)</tt></FONT>
<PRE><big>
- Узкоспециализированные сайты
- Каталоги
- Тематические баннепные сети</big></PRE>
<FONT color=red size=5><cite>Поисковая</cite> <tt>(обычно текстовая)</tt></FONT>
<P><i style="color:blue">-Поисковые системы<br>
- Системы поиска по сайту
</BODY>
</HTML>
Задание №2.
Создайте HTML-документ, который в окне браузера отображается, как показано на рис.8.5.

Рис.8.5.
Листинг задания №2
<html>
<title>Списки</title>
<p><body bgcolor="code&125" text=blue>
<h1>Архитектурно строительный институт</h1>
<h2><center>Маркированные списки</center></h2>
<ul>
<li type=disc>290300
<li type=square>290500
<li type=circle>290100
<li>072000
<li>291400
<li>340100
<li>311100
</li>
</ul>
</P>
<p><h1>Архитектурно строительный институт</h1>
<h2><center>Нумерованные списки</center></h2>
<ol type=A start=5>
<li>290300
<li>290500
<li>290100
<li>072000
<li>291400
<li>340100
<li>311100
</li>
</ul>
</p>
<p><h1>Архитектурно строительный институт</h1>
<h2><center>Списки определений</center></h2>
<dl>
<dt>Институт осуществляет подготовку специалистов по следующим специальностям
<dd>290300
<dd>290500
<dd>290100
<dd>072000
<dd>291400
<dd>340100
<dd>311100
</ul>
</p>
</html>
Задание №3
Создайте HTML-документ, который в окне браузера отображается, как показано на рис.8.6.

Рис. 8.6.
Листинг задания №3
<HTML>
<HEAD>
<META http-equiv=Content-Type content="text/html; charset=windows-1251"></HEAD>
<BODY bgColor=#ffffff>
<DIV><FONT face=Arial size=2>
<DIV><TABLE cellSpacing=5 cellPadding=5 width=600 align=center border=3> <CAPTION align=top><FONT face="Times New Roman" size=5>
Базы данных</FONT></CAPTION>
<TR><TD bgColor=orange><DIV align=center><FONT
face="Times New Roman"
color=#800000 size=4>Название БД</FONT></DIV></TD>
<TD bgColor=orange><DIV align=center><FONT face="Times New Roman"
color=#800000 size=4 >Количество документов</FONT></DIV></TD>
<TD bgColor=orange><DIV align=center><FONT face="Times New Roman" color=#800000 size=4>Стоимость поставки ($)</FONT></DIV> </TD></TR>
<TR><TD bgColor=#ffff93>
<DIV align=center><FONT face="Times New Roman" color=#ff0000
size=2>Федеральное и региональное <br>законодательство</FONT></DIV>
<td> <DIV align=center><FONT face="Times New Roman"> <FONT
color=#000080 size=2>Более 132 тыс.</FONT></FONT></DIV>
<td > <DIV align=center><FONT face="Times New Roman"> <FONT
color=#000080 size=2>100</FONT></FONT></DIV></TR>
<TR><TD bgColor=#ffff93>
<DIV align=center><FONT face="Times New Roman" color=#ff0000
size=2>Банковское <br>законодательство</FONT></DIV>
<td> <DIV align=center><FONT face="Times New Roman"> <FONT
color=#000080 size=2>Более 17тыс.</FONT></FONT></DIV>
<td> <DIV align=center><FONT face="Times New Roman"> <FONT
color=#000080 size=2>35</FONT></DIV></TR>
<TR><TD bgColor=#ffff93>
<DIV align=center><FONT face="Times New Roman" color=#ff0000
size=2>Федеральное и московское <br>законодательство</FONT></DIV>
<td> <DIV align=center><FONT face="Times New Roman"> <FONT
color=#000080 size=2>Более 56 тыс.</FONT>
</DIV>
<td> <DIV align=center><FONT face="Times New Roman"> <FONT
color=#000080 size=2>55</FONT>
</DIV>
</TR>
</BODY>
</HTML>
Задание №4
Создайте HTML-документ, который в окне браузера отображается, как показано на рис.8.7

Рис.8.7Пример создание HTML файла с использованием тегов гиперссылок и рисунков.
Листинг задания №4
<html>
<head>
<title>БГТУ им.В.Г.Шухова</title>
</head>
<body>
<h1 align='center'>Это мой университет</h1>
<!создаем таблицу для панели ссылок---->
<table windth='150' border='2' frame='border' rules='none' bgcolor='gray' align='left'>
<tr><th><h3>Институты</tr></th></h3>
<tr><th><a href='#'>Институт строительного материаловедения</A></th></tr>
<tr><th><a href='#'>Институт технологического оборудования и комплексов</A></th></tr>
<tr><th><a href='#'>Архитектурно-строительный институт</A></th></tr>
<tr><th><a href='#'>Институт информационных технологий и <br>управляющих систем</A></th></tr>
<tr><th><a href='#'>Институт экономики и менеджмента</A></th></tr>
<tr><th><a href='#'>Автомобильно-дорожный институт</A></th></tr>
</table>
<p align='justily'>БГТУ им. В.Г. Шухова — это высокоразвитый современный учебно-научно-производственный и воспитательный комплекс. Он включает учебно-лабораторные корпуса, опытно-производственную базу, научно-техническую библиотеку, общежития, жилые дома для преподавателей и сотрудников, комбинат питания, Культурно-воспитательный центр студентов, спортивные залы и площадки; сдана в эксплуатацию первая очередь стадиона — одного из лучших вузовских спортивных сооружений Черноземья, на очереди сооружение плавательного бассейна.
В состав университета входят: институты строительного материаловедения, экономики и менеджмента, институт технологического оборудования и комплексов, архитектурно-строительный институт, институт информационных технологий и управляющих систем, автомобильно-дорожный институт, инженерно-экологический институт; машиностроительный и энергетический факультеты; 49 кафедр.
</p>
<img src='d:\Мои документы\Ann\Базы данных\bgtu.jpg' alt='Главный корпус' align='left' width=200>
<!создаем таблицу для выноски ---->
<table winth='150' border='1' frame='border' rules='none' bgcolor='yellow' align='right'>
<tr><th><h4>Знакомтесь - моя группа</h4></th></tr>
<tr><th><h5>ПЗ-51</h5></th></tr>
<tr><th>Великих Анна</th></tr>
<tr><th>Винокурова Юлия</th></tr>
<tr><th>Казак Валентин</th></tr>
<tr><th>Костенко Антон</th></tr>
</table>
<p align='yustify'>Учебный процесс и научные исследования осуществляют более 100 докторов и профессоров, свыше 350 кандидатов наук и доцентов, 19 действительных членов и членов-корреспондентов государственных и общественных академий, более 20 лауреатов почетных званий, 5 заслуженных изобретателей.
Подготовка инженерных кадров ведется по 36 специальностям и 22 направлениям, охватывающим практически всю номенклатуру специальностей, необходимых для строительства и промышленности строительных материалов. В университете по всем формам обучается более 22 тысяч студентов и учащихся, в том числе иностранные из 30 стран Европы, Азии и Африки.
В ноябре 2004 года подписан договор о сотрудничестве между БГТУ им. В.Г. Шухова и Московским государственным университетом инженерной экологии, благодаря чему в БГТУ им. В.Г. Шухова открыт филиал Международной кафедры ЮНЕСКО «Техника экологически чистых производств».
БГТУ им. В.Г. Шухова является ведущим научным центром отрасли, выполняющим фундаментальные и прикладные исследования. Из общего объема научно-исследовательских работ университета более 75% выполняется по заказам отрасли, что свидетельствует об их востребованности. В области строительных материалов в университете сложились крупные научные школы, функционирует 5 диссертационных советов, в том числе 3 докторских. В аспирантуре университета по 23 научным специальностям обучается более 400 аспирантов и соискателей. Работает докторантура по 6 специальностям.
В структуре БГТУ им. В.Г. Шухова действуют институт переподготовки и повышения квалификации специалистов, научно-исследовательский институт глобальных изменений и устойчивого развития, институт профессиональных бухгалтеров; аспирантура; докторантура, ряд техникумов, школ и гимназий, технические лицеи.
</p>
</body>
</html>
КОНТРОЛЬНЫЕ ВОПРОСЫ
Последнее изменение этой страницы: 2016-07-22
lectmania.ru. Все права принадлежат авторам данных материалов. В случае нарушения авторского права напишите нам сюда...