
Категории:
ДомЗдоровьеЗоологияИнформатикаИскусствоИскусствоКомпьютерыКулинарияМаркетингМатематикаМедицинаМенеджментОбразованиеПедагогикаПитомцыПрограммированиеПроизводствоПромышленностьПсихологияРазноеРелигияСоциологияСпортСтатистикаТранспортФизикаФилософияФинансыХимияХоббиЭкологияЭкономикаЭлектроника
Создание страницы разделов каталога с top’ом элементов
В качестве примера создадим страницу, на которой будет отображен список разделов каталога с выводом некоторого количества элементов в каждом.
Для этого выполните следующее:
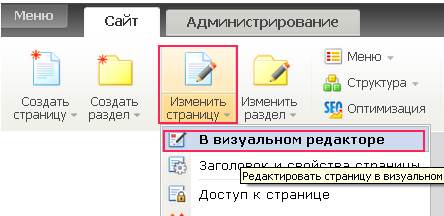
1.Заходим в визуальный редактор (Рис.2.5.1 )

Рисунок 2.5.1 Визуальный редактор.
2. В визуальном редакторе нужно выбрать компонент «Разделы с top'ом элементов». Для этого заходим в Контент-> Католог-> Разделы с top'ом элементов(Рис 2.5.2)

Рисунок 2.5.2Добавление элемента Разделы с top'ом элементов
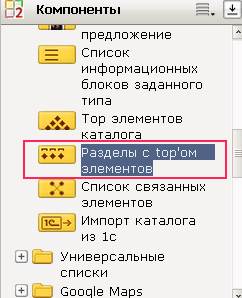
3.Переходим в публичную часть. Для того что бы настроить элемент «Разделы с top'ом элементов» нужно зайти в меню «Компоненты» и выбрать нужный элемент ( Рис. 2.5.3)

Рисунок 2.5.3 Редоктирование компонента «Разделы с top'ом элементов»
4.1. Появилось окно редактирования компонента. Выбираем нужный раздел и информационный блок (Рис. 2.5.4)

Рисунок 2.5.4 Редактирования компонента
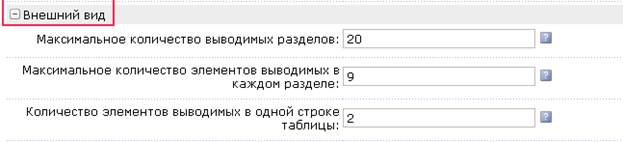
4.2 В разделе внешний вид выбираем как будут отображаться товары (Рис. 2.5.5)

Рисунок 2.5.5 раздел внешний вид
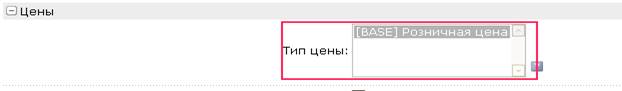
4.3.В разделе «Цена» выбираем тип цены (Рис. 2.19).

Рисунок 2.5.5 выбор тип цены
4.5 нажимаем «Сохранить»
Добавление элементов на главную страницу.
На главной странице нам потребуются элементы:
1.Корзина
2.Форма авторизации
3.Меню
1. Элемент «Корзина » потребуется для добавления выбранных товаров в список покупок
2. «Форма авторизации» - на сайт смогут зайти только авторизованные пользователи.
3. «Меню» - меню навигации по сайту
Все их можно найти в визуальном редакторе.
После добавления всех элементов нужно сверстать сайт.
Для этого форматируем код в режме PHP-кода.
Добавляем свои стили.
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty("keywords_inner", "Книги");
$APPLICATION->SetPageProperty("title", "Книги");
$APPLICATION->SetPageProperty("keywords", "Книги");
$APPLICATION->SetPageProperty("description", "Широкий выбор Книг");
$APPLICATION->SetTitle("Детективы");
?>
<div id="glavnoe_menu">
<div id="basket">
<?$APPLICATION->IncludeComponent(
"bitrix:sale.basket.basket.line",
"korzina",
Array(
"PATH_TO_BASKET" => "/personal/basket.php",
"PATH_TO_PERSONAL" => "/personal/",
"SHOW_PERSONAL_LINK" => "Y"
)
);?> </div>
</div>
<div id="content">
<?$APPLICATION->IncludeComponent("bitrix:catalog.sections.top", "topcatolog", array(
"IBLOCK_TYPE" => "Books",
"IBLOCK_ID" => "7",
"SECTION_FIELDS" => array(
0 => "DATE_CREATE",
1 => "",
),
"SECTION_USER_FIELDS" => array(
0 => "",
1 => "",
),
"SECTION_SORT_FIELD" => "sort",
"SECTION_SORT_ORDER" => "asc",
"ELEMENT_SORT_FIELD" => "sort",
"ELEMENT_SORT_ORDER" => "asc",
"FILTER_NAME" => "arrFilter",
"SECTION_COUNT" => "20",
"ELEMENT_COUNT" => "9",
"LINE_ELEMENT_COUNT" => "2",
"PROPERTY_CODE" => array( 0 => "Opisanie", 1 => "",),
"SECTION_URL" => "",
"DETAIL_URL" => "",
"BASKET_URL" => "/personal/basket.php",
"ACTION_VARIABLE" => "action",
"PRODUCT_ID_VARIABLE" => "id",
"PRODUCT_QUANTITY_VARIABLE" => "quantity",
"PRODUCT_PROPS_VARIABLE" => "prop",
"SECTION_ID_VARIABLE" => "ID",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000",
"CACHE_FILTER" => "N",
"CACHE_GROUPS" => "Y",
"DISPLAY_COMPARE" => "N",
"PRICE_CODE" => array(
0 => "BASE",
),
"USE_PRICE_COUNT" => "N",
"SHOW_PRICE_COUNT" => "1",
"PRICE_VAT_INCLUDE" => "Y",
"PRODUCT_PROPERTIES" => array(
),
"USE_PRODUCT_QUANTITY" => "N"
),
false);?>
</div>
<div id="left_menu">
<?$APPLICATION->IncludeComponent("bitrix:system.auth.form", ".default", array( "REGISTER_URL" => "\\become_a_member.php",
"FORGOT_PASSWORD_URL" => "",
"PROFILE_URL" => "",
"SHOW_ERRORS" => "Y"
), false);?>
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
"left_menu",
Array(
"ROOT_MENU_TYPE" => "",
"MAX_LEVEL" => "1",
"CHILD_MENU_TYPE" => "left",
"USE_EXT" => "N",
"DELAY" => "N",
"ALLOW_MULTI_SELECT" => "N",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_USE_GROUPS" => "Y",
"MENU_CACHE_GET_VARS" => ""
)
);?></div>
<br />
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
Заключение.
В данной курсовой работе были изучены и применены на практике знания в программировании на языках: PHP, HTML , CSS .
Рассмотрены программные обеспечения позволяющие облегчить труд программиста при создании интернет сайтов, в частности система управления контентом сайта 1с Битрикс. Изучены технологии в разработки под данную CMS. А также опыт верстки сайтов.
В результате был создан полноценный интернет магазин с возможностью покупки товара, наличием личных данных таких как: история заказов и просмотр покупок лежащих в корзине но еще не оформленных как заказ.
Список литературы.
1. Дэниел Эймор «Internet-магазины и закупочная деятельность»/«Электронный бизнес. Эволюция и/или революция» изд. «Вильямс» 2001 г. С. 291-302.
2. Пирогов С.В. - «Обзорных крупных проектов» /«Электронная коммерция» Москва 2003 - С.69-61
3. Балабанов И.Т. - «Торговля через виртуальный магазин» /«Электронная коммерция»/ 2004г. С.195-197
4. Паршенцев А.А. Проблема и перспективы развития электронных магазинов // Маркетинг в России и за рубежом. – 2000. - № 3. – С. 84-89.
5. Курс ЦИТ «Internet-технологии в проектах с пластиковыми карточками».
В. Завалеев, «Центр», 1998.
6. «Информационные Технологии: Теория и практика рекламы в России».
И. Крылов, «Центр», 1996.
7. Алексей Гончаров «Смоучитель HTML» Москва • 2002
8. Робин Нтксон «Создание динамических веб-сайтов с помощью PHP MySQL и JavaScript» Питер 2011г.
Последнее изменение этой страницы: 2016-07-22
lectmania.ru. Все права принадлежат авторам данных материалов. В случае нарушения авторского права напишите нам сюда...