
Главная Случайная страница
Категории:
ДомЗдоровьеЗоологияРнформатикаРскусствоРскусствоКомпьютерыКулинарияМаркетингМатематикаМедицинаМенеджментОбразованиеПедагогикаПитомцыПрограммированиеПроизводствоПромышленностьПсихологияРазноеРелигияСоциологияСпортСтатистикаТранспортФизикаФилософияФинансыХимияХоббиРкологияРРєРѕРЅРѕРјРёРєР°Рлектроника
Упражнение 11. Сохранение результатов перевода
1.Для сохранения результатов перевода, необходимо выбрать пункт Сохранить, Сохранить как …. из меню Файл или нажать кнопку Сохранить на панели инструментов.
2.В том случае, если был выполнен перевод содержимого буфера обмена или набранного текста, Вам будет предложено сохранить как исходный текст, так и перевод. Причем необходимо задать имя только для файла исходного текста, а результаты будут сохранены автоматически в файле с тем же именем, но с добавлением символа Нижнее подчеркивание «_» в его начало.
3.При переводе содержимого файла, по команде Сохранить результаты сохраняются в файле с тем же именем, но с добавлением символа Нижнее подчеркивание «_» в его начало.
4.Если вы хотите сохранить перевод в файле с другим именем, используйте команду Сохранить как …
5.При наличии не сохраненных изменений в исходном тексте или переводе, в момент выхода из программы на экран выводится предупреждение с предложением сохранить сделанные изменения.
6.При переводе сообщений MS Outlook, результаты перевода могут быть сохранены автоматически.
Упражнение 12. Перевод слов или текста из других приложений
В данной версии программы предусмотрена возможность работы с переводчиком и словарем в других приложениях без выхода из них. Перевод осуществляется во всплывающем окне.
1.Всплывающее окно переводчика. Для того, чтобы получить перевод текста из другого приложения (например, текстового редактора), необходимо выделить интересующий Вас текст, и, удерживая специально назначенную клавишу (по умолчанию это клавиша Shift), щелкнуть по выделению ПКМ. Появится всплывающее окно, содержащее перевод выделенного фрагмента.
2.Всплывающее окно словаря. Для перевода слова из другого приложения (например, текстового редактора), необходимо выделить интересующее Вас слово, и, удерживая специально назначенную клавишу (по умолчанию это клавиша Shift), щелкнуть по выделению ПКМ. Появится всплывающее окно, содержащее перевод выделенного слова.
3.При необходимости, Вы можете перейти из этого окна непосредственно на закладку Словарь, воспользовавшись гиперссылкой всплывающего окна.[3]
Упражнение 13. Перевод слов
Получить перевод слова из словаря можно следующими способами:
1.Ввести слово в поле ввода. Перемещение по словарной базе осуществляется по мере ввода букв, до тех пор, пока не будет получено максимально возможное совпадение.
2.Вставить слово в поле ввода из Буфера обмена. В этом случае будет осуществлен быстрый переход к тому слову, которое имеет максимально возможное совпадение с выбранным.
3.Выбрать ранее переведенное слово из окна истории поля ввода. В этом случае будет осуществлен быстрый переход к тому слову, которое имеет максимально возможное совпадение с введенным словом.
4.Выделить слово в другом приложении и, удерживая специально назначенную клавишу (по умолчанию это клавиша Shift) щелкнуть по выделению правой кнопкой мыши. Во всплывающем окне будет выведен перевод выделенного слова.
5.Рспользовать сочетание горячих клавиш, предварительно поместив необходимое слово РІ Буфер обмена.
ТЕМА 5. РАЗРАБОТКА Web-САЙТА
5.1. Цели и задачи создания Web-сайта
Проектирование Web-сайта.РџСЂРё создании Web-сайта нужно решить, какой теме РѕРЅ будет посвящен, Рё обдумать его структуру. Рто может быть, Рє примеру, личный сайт, содержащий сведения Рѕ семье, профессиональных интересах, увлечениях. Лучше составить предварительный СЌСЃРєРёР· сайта, решить сколько страниц РѕРЅ будет содержать Рё как РѕРЅРё Р±СѓРґСѓС‚ связаны между СЃРѕР±РѕР№.
Ртот сайт Р±СѓРґСѓС‚ посещать РґСЂСѓРіРёРµ пользователи, Р° поэтому РёРј должны быть предоставлены подходящие средства доступа Рє информации. Необходимо поразмыслить над особенностями его главной страницы. Файл главной страницы имеет название index. html или index. htm. Главная страница должна включать РІ себя краткий РѕР±Р·РѕСЂ содержимого сайта, его оглавление Рё набор гиперссылок, СЃ помощью которых пользователь может перейти Рє интересующим его темам. Главная Рё РІСЃРµ остальные страницы сайта выполняются РїРѕ определенным правилам РєРѕРјРїРѕРЅРѕРІРєРё. РџСЂРё линейной РєРѕРјРїРѕРЅРѕРІРєРµ страницы сайта располагаются РІ РѕРґРЅРѕР№ жестко обусловленной последовательности. Рто СѓРґРѕР±РЅРѕ, если пользователь знакомиться СЃ информацией РІ определенном РїРѕСЂСЏРґРєРµ. РџСЂРё иерархической РєРѕРјРїРѕРЅРѕРІРєРµ РІСЃРµ страницы сайта связаны СЃ его главной страницей.
Главная страница содержит обзор содержимого сайта, а все остальные содержат информацию, сгруппированную по темам. Сайт, построенный в стиле Web, не имеет четко оговоренной структуры. Каждая страница имеет многочисленные ссылки на другие страницы. Наиболее удобна и гибка комбинированная форма компоновки сайта.
Ртапы проектированияWeb-страниц состоят РёР· следующих пунктов:
Сбор информации. Необходимо подготовить все данные, которые будут представлены на страницах сайта – тексты, картинки, диаграммы, контактные сведения. При организации данных необходимо разделить данные на группы, каждая их которых будет представлена собственной Web-страницей.
Ввод информации. Тексты вводятся с помощью программы обычного текстового или специального редактора. Каждую страницу текста необходимо сохранить в виде отдельного файла-документа и снабдить текст дескрипторами HTML для преобразования его в формат Web-страниц. Сохранение документа выполняется с одним из расширений имени –.htm или .html.
Добавление гиперссылок (графических изображений). Гиперссылка позволяет пользователю переместиться к требуемой странице Web одним щелчком кнопки мыши.
Опубликование Web-страниц. Необходимо обратиться в компанию-провайдер для опубликования Web -страниц.
Основная цель работы научиться разрабатывать Web-страницы с помощью прикладных программ MS Word и Front Page. Сайт должен состоять не менее чем из трех страниц и содержать: ссылки между страницами сайта; ссылки на Web-сервера и страницы на них за пределами сайта; ссылки внутри страниц; почтовые ссылки; рисунки – ссылки; таблицы; фон для страниц.
Содержание сайта может быть выбрано любым. В п. 5.2. содержится пример разработки сайта с помощью редактора MS Word. Студент может последовательно выполнять все шаги по проектированию, внося свою информацию вместо приведенной в тексте, либо может сначала полностью выполнить все инструкции, а затем заменить содержимое страниц на свою информацию.
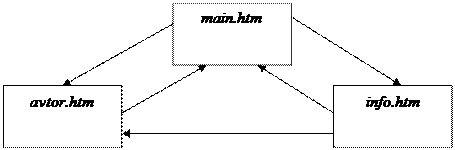
В результате выполнения должны быть созданы три Web -страницы:
Рисунок 5.1. – Структура сайта
Ниже в п. 5.3. предложен вариант разработки Web-сайта с помощью MS Front Page.
 |
Создание Web-сайта с помощью редактора MS Word
Шаг 1. Подготовка материала
1.Создайте на диске каталог c:\web[4] для размещения страницы. Запустите редактор MS Word и создайте новый документ, введя текст главной страницы.
Рисунок вставляется в таблицу размером 1x2 с невидимыми границами, это позволит разместить на одном уровне рисунок и название страницы. Главная страница сайта с именем main.htm должна иметь вид как на рисунке 5.2.
Вторая страница сайта avtor.htm должна содержать сведения об авторах (рисунок 5.3). Третья страница info.htm будет содержать ссылки на другие сайты (рисунок 5.4).
2.Добавьте фон, выбрав пункты меню Формат, Фон. Можно выбрать любой цвет, либо выбрав пункт Способы заливки и подобрать одну из текстур.
3.После того, как текст набран, сохраните документ как «Документ HTML» c:\web\main.htm. В диалоге сохранения файла в поле «Тип файла» должно быть выбрано «Web-страница», или «Документ HTML».
4.Аналогичным образом создайте и сохраните две другие страницы c:\web\avtor.htm и c:\web\info.htm.

| Каменный век Рта тема очень интересует авторов сайта! |
| Добро пожаловать на наш сайт! Здесь Вы сможете узнать о каменном веке – самом длинном периоде из тех, что были прожиты человечеством. Путь, который был пройден от первого примитивного каменного рубила эпохи палеолита до аккуратного шлифованного каменного топора эпохи неолита в сотни раз превосходил весь дальнейший путь и по времени и по затраченным усилиям. Содержание: Палеолит Неолит и энеолит Ссылки и литература Палеолит Палеолит (в переводе с латыни «древний + камень») - это самая первая и самая долгая эпоха из трех эпох каменного века. Основным сырьем для изготовления орудий труда был кремень – камень очень распространенный и легко дающий острые сколы. Люди палеолита – питекантропы, неандертальцы, люди культуры Мустье и другие не были похожи на нас, их жизнь была трудной и короткой. Следующей эпохой был мезолит, который затем сменился новым каменным веком – неолитом. Неолит Неолит – последняя стадия каменного века, люди эпохи неолита ничем не отличаются от современных людей. Новые орудия труда, выполненные большими мастерами своего дела, могли даже конкурировать какое-то время с металлом. Впоследствии появились медные орудия, которые сосуществовали вместе с каменными – этот период получил название энеолита. |
Рисунок 5.2.- Главная страница сайта
| Сведения об авторах Мы – студенты Ростовского государственного экономического университета, живем в городе Ростове-на-Дону. Наш e-mail: [email protected] Мы интересуемся историей, особенно историей эпохи палеолита На главную |
Рисунок 5.3.- Вторая страница сайта
| Ссылки Р Р“РРЈ: www.rseu.ru Каталог сайтов Рі. Ростова-РЅР°-Дону: www.rnd.ru РџСЂРѕ ледниковый период: www.mamont.ru РќР° главную РћР± авторах |
Рисунок 5.4.- Третья страница сайта
Шаг 2. Создание ссылок между страницами
1.В программе MS Word откройте файл c:\web\main.htm. Выделите слово «авторов» и выберите пункты меню Вставка, Гиперссылка, или нажмите соответствующую кнопку на панели инструментов. На экране появится окно создания гиперссылки (рисунок 5.5.).

Рисунок 5.5. – Создание ссылки
Ссылка, которую необходимо создать – это ссылка РЅР° РґСЂСѓРіСѓСЋ страницу, поэтому нажмите РєРЅРѕРїРєСѓ Файл. Р’ появившемся РѕРєРЅРµ выберите файл avtor.htm. РРјСЏ файла можно ввести Рё вручную РІ поле «Введите РёРјСЏ файла или Web-страницы». После нажатия РєРЅРѕРїРєРё РћРљ слово «авторов» примет РІРёРґ: авторов – теперь это ссылка.
РџСЂРё необходимости исправления гиперссылки РЅР° этом слове следует нажать РџРљРњ Рё РІ контекстном меню выбрать пункты Гиперссылка, Рзменить гиперссылку. Появится РѕРєРЅРѕ редактирования гиперссылки.
2.Создайте рисунок-ссылку. Выделите рисунок мышью, затем выберите пункты меню Вставка, Гиперссылка. Снова попадем в окно создания гиперссылки, где выберем в качестве цели файл info.htm.
3.Аналогичным образом создайте остальные ссылки между страницами. На странице main.htm ссылка Ссылки и литература будет указывать на страницу info.htm, на странице avtor.htm ссылка На главную должна указывать на страницу main.htm и т.д. Сохраните все документы.
4.Откройте страницу c:\web\main.htm в броузере Internet Explorer и попробуйте перемещаться между ссылками. Если какие-нибудь ссылки не работают, то нужно снова открыть страницу в Word и изменить гиперссылку.
Шаг 3. Создание ссылок внутри страницы
1.Откроем в редакторе MS Word страницу c:\web\main.htm.
2.Перед созданием ссылки внутри страницы необходимо создать закладки, на которые эти ссылки будут указывать. Для этого выделите заголовок раздела «Палеолит» (заголовок соответствующего абзаца!) и выберите пункты меню Вставить, Закладка. Появится окно закладок (рисунок 5.6).

Рисунок 5.6. – Создание закладки
3.Введите имя закладки «paleo» и нажмите кнопку Добавить. Таким же образом для названия раздела «Неолит» создайте закладку с именем «neo».
4.Когда закладки определены, можно приступить к созданию ссылок. В начале страницы, где находится содержание, выделите слово «палеолит» и создайте ссылку (Вставка, Гиперссылка). В появившемся окне (рисунок 5.7) создания ссылки нажмите кнопку Закладка и из появившегося списка закладок документа выберите закладку «paleo». В результате ссылка Палеолит будет указывать на раздел в том же документе.

Рисунок 5.7. – Создание ссылки на закладку внутри документа
5.Таким же образом определите ссылку на раздел «Неолит». В качестве завершения текущего шага создайте ссылку из документа avtor.htm на закладку paleo в документе main.htm.
6.Откройте РІ программе MS Word файл avtor.htm Рё создайте РёР· слова «палеолит» ссылку (изменения РІ файле main.htm должны быть сохранены): нажмите РєРЅРѕРїРєСѓ Файл Рё выберите main.htm. Нажмите РєРЅРѕРїРєСѓ Закладка. РР· закладок, определенных ранее, выберите закладку В«paleoВ». Созданная ссылка будет указывать РЅР° конкретное место РґСЂСѓРіРѕР№ страницы (СЂРёСЃСѓРЅРѕРє 5.8.).
Шаг 4. Создание ссылок на другие сайты и почтовых ссылок
1. Превратим слова «Ростовский государственный экономический университет» в ссылку. В поле «Введите имя файла или Web-страницы» введите DNS-адрес: www.rseu.ru и нажмите кнопку OK.
РџСЂРё создании почтовой ссылки (СЂРёСЃСѓРЅРѕРє 5.9) РІ РѕРєРЅРµ создания гиперссылки РІ левой части «Связать СЃВ» необходимо выбрать пиктограмму В«4 электронной почтой», Р° затем заполнить поля В«Рлектронная почта» (здесь необходимо ввести адрес) Рё «Тема».
2. Когда пользователь вводит в тексте документа адрес электронной почты (например, [email protected]) или DNS-имя сервера (например, www.rseu.ru) редактор Word автоматически распознает эти адреса и превращает их в соответствующие гиперссылки.

Рисунок 5.8. – Создание ссылки на закладку внутри другого документа

Рисунок 5.9. – Создание ссылки на внешний сайт
3. Если автоматического распознавания не произошло, то следует внести исправления – удалить все пробелы между словами в адресе и отделить адрес пробелом от предыдущего символа, затем нужно перейти на конец адреса и нажать «пробел» или Enter.
Текст почтовой ссылки или ссылки на внешний сайт может быть и любым другим, например: Напишите нам.
4. Таким же образом создайте ссылки на странице info.htm.(рисунок 5.10)
6. Проверьте работоспособность сайта через программу MS Internet Explorer.

Рисунок 5.10. – Создание почтовой ссылки
5.3. Разработка Web-сайта с помощью MS Front Page
Задача состоит в разработке персонального Web-сайта студентов. Каждый из членов группы, выполняющей работу должен создать одну страницу о себе, кроме того, должна быть создана главная страница, содержащая ссылки на персональные страницы членов группы.
Персональная страница должна быть разбита на несколько секций, например, «Работа», «Хобби», «Друзья» и т.д. В начале страницы должно быть содержание со ссылками на эти секции. В конце каждой секции должна быть ссылка на начало страницы. Персональная страница должна содержать: ссылки на внешние Web –сайты; ссылки на главную страницу; почтовую ссылку; таблицы с невидимыми границами; фон; рисунки-ссылки.
Сайт может быть размещен на сервере, либо на локальном диске. В последнем случае сайт – это каталог, содержащий html-документы и дополнительные файлы – рисунки и пр. Пример выполнения работы с помощью системы MS Front Page 2000 приведен ниже.
Шаг 1 - Создадим новый сайт.
1 Запустим Front Page и выберем пункт меню File > New > Web (Файл –Новый – Сайт), а затем выберем нужный нам шаблон сайта – «One Page Web» (Одностраничный сайт). В поле «Specify location of the new web» (Указать место нового сайта) укажем папку, в которой будет располагаться наш сайт, например D:\students\116\web. Затем следует нажать кнопку «Ok». Работа будет продолжена в основном окне Front Page (рисунок 5.11).
2 Как видно из рисунка, окно разбито на три части. Крайняя левая панель «Views» (Вид) отвечает за представление сайта. Выбрав один из пунктов можно увидеть сайт в том, или ином виде – страницы сайта, ссылки между страницами и т.п. Мы работаем в режиме «Page» (Страница), соответствующая пиктограмма на панели вдавлена.

Рисунок 5.11. – Редактирование Web-сайта в MS Front Page
3 Следующая панель «Folder List» (Папки) показывает входящие в сайт папки и файлы: htlm-страницы, рисунки и т.п. В настоящий момент, сайт содержит лишь одну страницу – index.htm. Если в этой панели выбрать «мышью» одну из страниц, то она будет открыта на правой панели, предназначенной для редактирования страницы. Сейчас, на рисунке, открыта страница index.htm, которая пока пуста.
4 Работа со страницей возможна в одном из трех режимов:
- в нормальном (Normal). Проводится редактирование страницы
- в режиме редактирования HTML-кода (HTML). Можно проконтролировать создаваемый код страницы и внести изменения
- в режиме просмотра (Preview). Страница показана так, как она будет отражена браузером.
5 Переключение осуществляются с помощью вкладок внизу панели. Для выполнения работы будем пользоваться, в основном, нормальным режимом.
Последнее изменение этой страницы: 2016-08-11
lectmania.ru. Все права принадлежат авторам данных материалов. В случае нарушения авторского права напишите нам сюда...